ホーム > タグ > CSS
CSS
ウィンドウを縮めた際にwidth:100%の要素が消えてしまう時の対処法
- 2008-10-17 (金)
- XHTML + CSS
このBlogの説明文に「渋谷ランチや男の一人暮らし料理といった食生活の話題、そしてたまにXHTML+CSSやFlashの話題まで。」なんて書いておいて、初めてのXHTML+CSS関連のエントリーです(笑
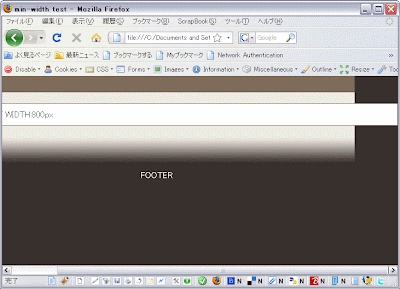
まずは上の画像をご覧ください。こんなことないですか?
具体的には次のような状況の時に起きます。
- "header"、"content"、"footer"と3分割でレイアウトされている。
- "header"、"footer"はwidth:100%(特に明示はしない)である。
- "content"内の要素はwidthが固定されている。
- 前述の状態でウィンドウの表示領域幅が"content"を下回り、横スクロールバーを右にスライドさせると"header"、"footer"が途切れてしまう。
僕はありまくりでどうしようもないのかなぁと常々思っておりましたがようやく解決できました。
- Comments: 0
- Trackbacks: 0
Home > Tags > CSS
- Search
- コンテンツ
- リンク
-
- フレンド
- Feeds
- Meta