- 2008-10-17 (金) 20:11
- XHTML + CSS
このBlogの説明文に「渋谷ランチや男の一人暮らし料理といった食生活の話題、そしてたまにXHTML+CSSやFlashの話題まで。」なんて書いておいて、初めてのXHTML+CSS関連のエントリーです(笑
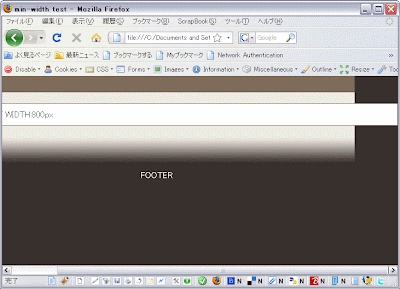
まずは上の画像をご覧ください。こんなことないですか?
具体的には次のような状況の時に起きます。
- "header"、"content"、"footer"と3分割でレイアウトされている。
- "header"、"footer"はwidth:100%(特に明示はしない)である。
- "content"内の要素はwidthが固定されている。
- 前述の状態でウィンドウの表示領域幅が"content"を下回り、横スクロールバーを右にスライドさせると"header"、"footer"が途切れてしまう。
僕はありまくりでどうしようもないのかなぁと常々思っておりましたがようやく解決できました。
まずソースは次の通り。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-width test</title>
<style type="text/css">
<!--
* {
margin: 0;
padding: 0;
}
body {
background-color: #38302d;
}
#header {
background-color: #7e6b5a;
border-bottom: 1px solid #59493f;
color: #fff;
padding: 5px;
}
#content {
background-color: #f1ece4;
padding: 20px 0;
}
#main {
background-color: #fff;
border: 1px solid #7e6b5a;
margin: 0 auto;
padding: 10px;
width: 780px;
}
#footer {
background-image: url("img/min_width_footer.gif");
background-repeat: repeat-x;
color: #fff;
padding-top: 60px;
text-align: center;
}
-->
</style>
</head>
<body>
<div id="header">
<p>HEADER</p>
</div>
<div id="content">
<div id="main">
<p>CONTENT WIDTH:800px</p>
</div>
</div>
<div id="footer">
<p>FOOTER</p>
</div>
</body>
</html>
#mainでwidth: 780px;となっているのは、padding: 10px;しているので左右に10pxずつ足され、合計で800pxになるということですね。
で、結論から言うとbodyにmin-widthを指定することで解決できました。
body {
background-color: #38302d;
min-width: 820px;
}
820pxとなっているのは縮んだ際にも左右にマージンを取って欲しかったからです。
サンプルのHTMLは下のリンクからどうぞ。
どうでしょう?各ブラウザ検証はまだやっていないのですが、たぶん大丈夫なのではないかと。
IE6?何それ??(笑
- Newer: 【自炊】キムチチゲ
- Older: 【渋谷ランチ】うな玉丼(花菱)
Comments:0
Trackbacks:0
- Trackback URL for this entry
- http://yossysan.net/2008/10/1775/trackback/
- Listed below are links to weblogs that reference
- ウィンドウを縮めた際にwidth:100%の要素が消えてしまう時の対処法 from yossysan.net