Home > Web
Web Archive
「ロリポップ!レンタルサーバー」におけるWordPressサイトの改ざん関連情報
改ざんされたお\(^o^)/
、ということで関連情報へのリンクを載せておきます。
- Comments: 0
- Trackbacks: 0
DD_belatedPNG.js を試してみた
- 2010-01-26 (火)
- jQuery | Web | XHTML + CSS
Webに携わっている者ならほぼ100%消えて欲しいと思っているであろうIE6。
理由は様々ですが、デザイナー・コーダーから見てよくある問題の一つに「”透過PNG”が使えない」ということがあるかと思います。
この問題を解決させる方法の中で、現在「”DD_belatedPNG.js”が熱い!!」とのことなので試してみました。
当然のことながら、IE6で見ると幸せになります。
今回は次のことを試してみました。
- 透過PNGを背景としてX軸にリピート
- その上に5枚の透過PNG雲画像を重ねる
- jQueryを使って透過PNG雲画像雲をアニメーションさせる
これくらいなら実用に耐えそうですね。
ちょっと使ってるマシンスペックがそこそこいいのでよく分かりませんが、低スペックなマシンだとどう見えるんでしょうか。
透過PNGが自由に使えたら夢がひろがりんぐですね。
次のサイトを参考にさせて頂きました。
- Comments: 0
- Trackbacks: 1
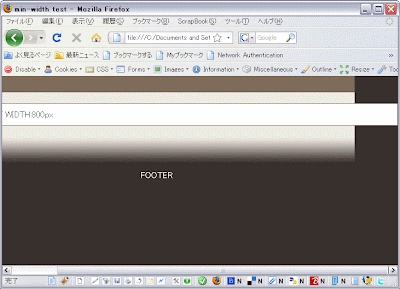
ウィンドウを縮めた際にwidth:100%の要素が消えてしまう時の対処法
- 2008-10-17 (金)
- XHTML + CSS
このBlogの説明文に「渋谷ランチや男の一人暮らし料理といった食生活の話題、そしてたまにXHTML+CSSやFlashの話題まで。」なんて書いておいて、初めてのXHTML+CSS関連のエントリーです(笑
まずは上の画像をご覧ください。こんなことないですか?
具体的には次のような状況の時に起きます。
- "header"、"content"、"footer"と3分割でレイアウトされている。
- "header"、"footer"はwidth:100%(特に明示はしない)である。
- "content"内の要素はwidthが固定されている。
- 前述の状態でウィンドウの表示領域幅が"content"を下回り、横スクロールバーを右にスライドさせると"header"、"footer"が途切れてしまう。
僕はありまくりでどうしようもないのかなぁと常々思っておりましたがようやく解決できました。
- Comments: 0
- Trackbacks: 0
【WordPress】渋谷ランチに店舗情報追加
miniturbo.orgの中の人にご協力頂いて、渋谷ランチの店舗情報を自動的に表示する機能を追加しました!
というか全部作ってもらってしまったんですけど・・・!!
これこれこういう機能を作りたいんだけど、って相談したらあっという間に作ってしまいました。凄過ぎる・・・。
感謝感謝です!ありがとう!!
ゆくゆくは地図も表示できるようにしたいな、と思ってます。
今はまだ店名と住所しか情報がないので、お手数ですが『渋谷ランチマップ』でググって地図を調べてください(笑
- Comments: 1
- Trackbacks: 0
ホーム > Web
- Search
- コンテンツ
- リンク
-
- フレンド
- Feeds
- Meta